bootstrap 을 이용한 로그인 화면 구현하기
혼자서 개발을 하기 위해서 html 과 css 까지 건드리기엔 손이 많이 가는 부분입니다.
그래서 bootstrap 을 이용해서 미리 만들어진 코드를 가지고 저희에 입맛에 맞게 조금씩 수정할 예정입니다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
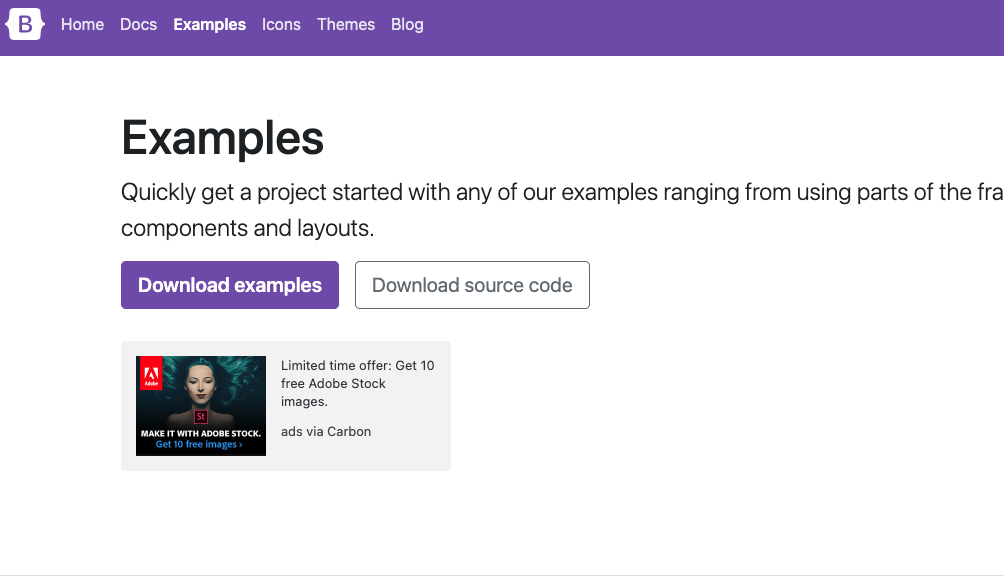
부트스트랩 site 에 접속하셔서

Examples --> Download examples 를 클릭하고 예제 파일들을 다운받습니다.

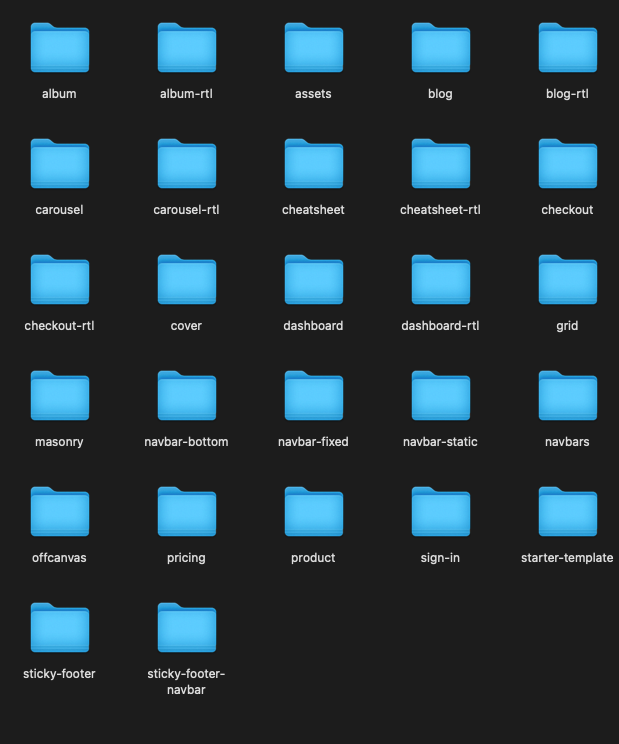
안에 많은 파일들이 존재합니다 저는 로그인 화면을 사용할려고 하기때문에 sign-in 파일을 사용합니다.
flask에서 app.py 파일을 메인으로 한다고 가정하에 같은 경로에 templates 파일에는 html 파일이 존재하고 static 파일에는 css 파일을 몰아넣습니다.
test를 하기위해 flask app.py 코드를 작성합니다.
from flask import Flask, render_template, request, jsonify
app = Flask(__name__, static_url_path='/static')
app.config["JSON_AS_ASCII"] = False
@app.route('/html_test')
def hello_html():
return render_template('login_rawtest.html')
@app.route('/login')
def login():
email = request.args.get('email')
pwd = request.args.get('password')
data = {"email": email, "password": pwd}
return jsonify(data)
if __name__ == "__main__":
app.run(host='0.0.0.0', port="8080", debug=True)
render_template 함수를 사용하여 현재 서버의 /html_test 로 접속하였을때 login_rawtest.html 파일의 화면을 보여줍니다.
login_rawtest.html
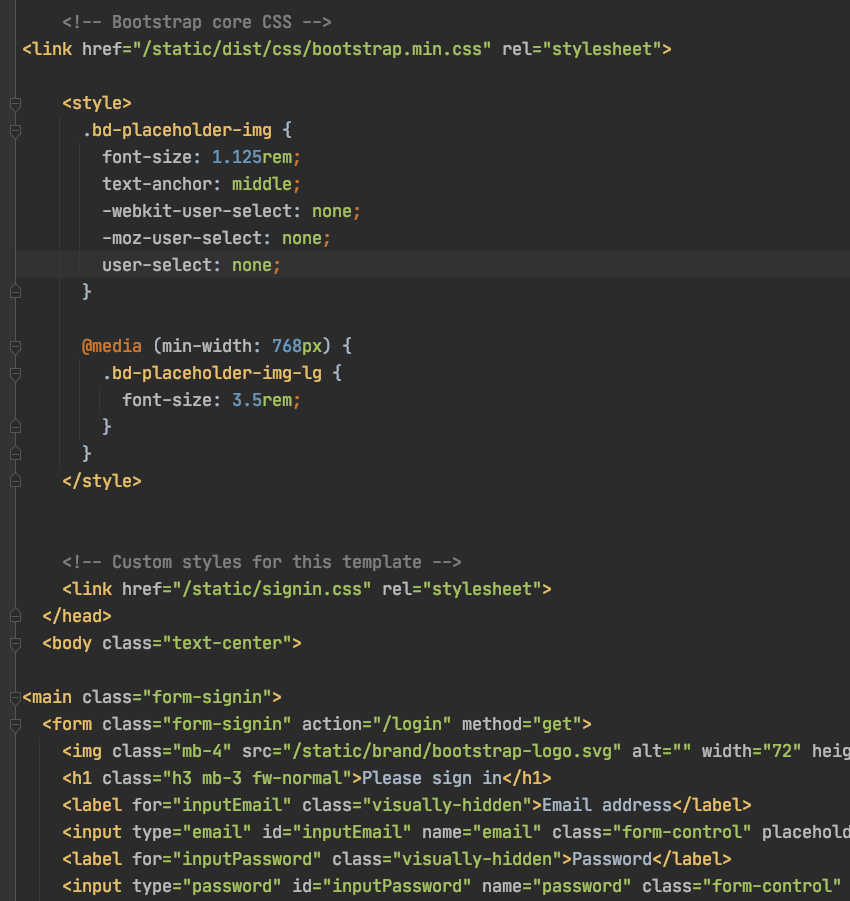
다운 받았던 bootstrap 파일에서 sign-in --> index.html 을 login_rawtest.html 로 이름을 변경하여 templates 폴더에 넣어줍니다.
signin.css 파일은 static 폴더에 넣어줍니다.
요기서 바로 웹페이지를 띄우게 될경우 경로가 제대로 잡히지 않아 css 와 이미지 파일 이 미적용된 화면이 보여지게됩니다.
경로를 제대로 잡기위해 app = Flask(__name__, static_url_path='/static') 라고 적어줍니다.

각 경로들이 처음엔 ../assests 로 시작됩니다.

assets 하위 폴더의 두개의 폴더를 static 폴더로 복사하고 위의 내용처럼 경로를 바꿔줍니다.
그리고 app.py로 돌아와 서버를 실행합니다.

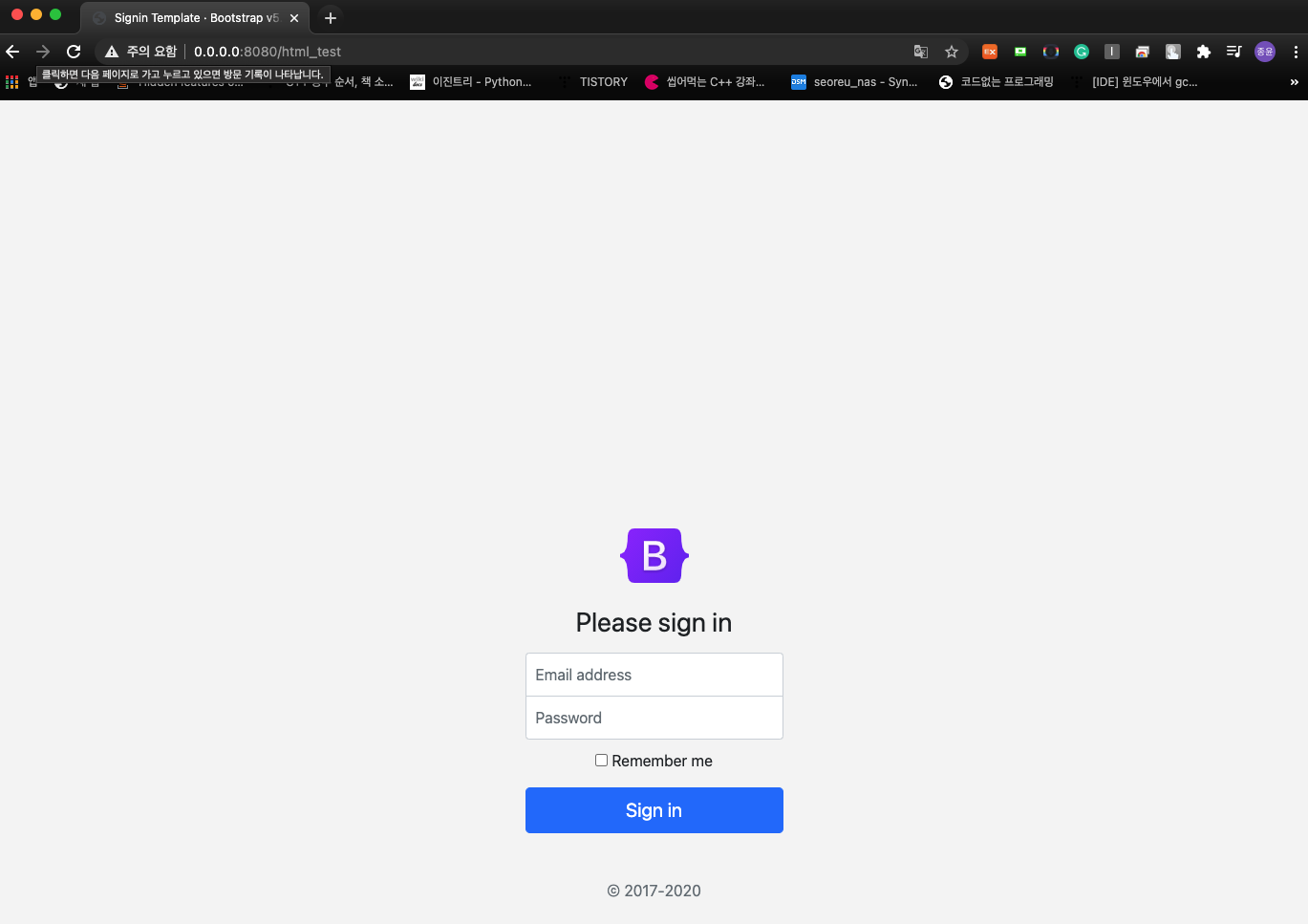
css와 image 파일이 정상적으로 적용된걸 보실수 있습니다.
로그인한 정보를 변수처럼 넘겨 받을수 있도록 form 태그를 사용하였고 action="/login" 은 현재서버의/login 라우팅 경로를 의미하고
method 는 get 방식으로 지정합니다 method를 안써주시면 기본적으로 get 으로 지정됩니다.
email 과 password 를 저희가 받을수 있는 변수명으로 지정하기 위해선 각 input tag 에 name="" 지정해서 변수명을 만들어줍니다.
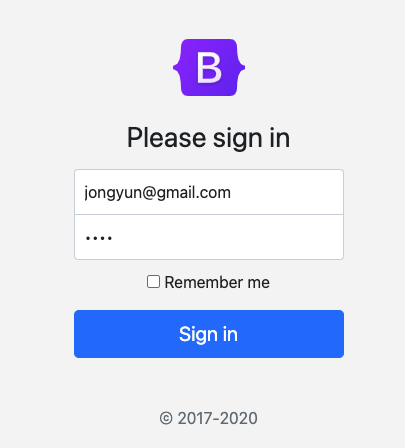
그리고 sumbit 버튼을 누르면 데이터를 전달받습니다.
<form class="form-signin" action="/login" method="get">
<img class="mb-4" src="/static/brand/bootstrap-logo.svg" alt="" width="72" height="57">
<h1 class="h3 mb-3 fw-normal">Please sign in</h1>
<label for="inputEmail" class="visually-hidden">Email address</label>
<input type="email" id="inputEmail" name="email" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="visually-hidden">Password</label>
<input type="password" id="inputPassword" name="password" class="form-control" placeholder="Password" required>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2020</p>
</form>
@app.route('/login')
def login():
email = request.args.get('email')
pwd = request.args.get('password')
data = {"email": email, "password": pwd}
return jsonify(data)

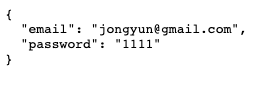
로그인을 하면 API 형태로 출력이 잘됩니다.

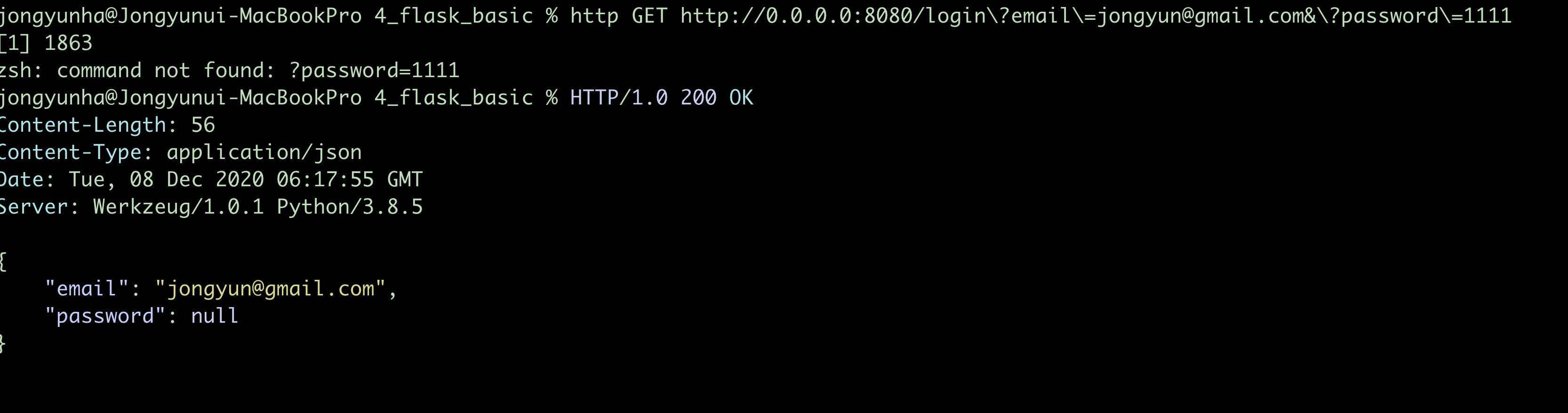
항상 서버가 정상작동하는지 하나하나 테스트 하기가 힘들때가 있습니다.
httpie 를 이용해서도 확인할 수 있습니다.

'Python > python - flask' 카테고리의 다른 글
| flask 6_로그인 (0) | 2020.09.17 |
|---|---|
| flask 5_ 회원가입 (2) | 2020.09.16 |
| flask 4_template filter 사용하기 (0) | 2020.09.16 |
| flask 3_데이터베이스 에서 데이터 가져오기 (0) | 2020.09.16 |
| flask 2_데이터베이스 연동 (0) | 2020.09.16 |
댓글
이 글 공유하기
다른 글
-
flask 6_로그인
flask 6_로그인
2020.09.17 -
flask 5_ 회원가입
flask 5_ 회원가입
2020.09.16 -
flask 4_template filter 사용하기
flask 4_template filter 사용하기
2020.09.16 -
flask 3_데이터베이스 에서 데이터 가져오기
flask 3_데이터베이스 에서 데이터 가져오기
2020.09.16