React 에서 서버 없이 인스타그램 API 연동하고 피드 가져오기
들어가며
제가 이글을 쓰게 된 이유는 Facebook dev가 정책이 바뀌면서 유효한 redirect url 에대해 Https 만 허용하였고 개발하는 과정에 있어서 로컬에서 굉장히 삽집을 많이 했습니다.. 더이상 삽질 하지 않기 글을 작성합니다.
페이스북 Dev 에서 앱 만들기
https://developers.facebook.com/
Facebook for Developers
비즈니스, 크리에이터 및 사용자의 Instagram 경험을 개선할 수 있는 도구를 개발하세요.
developers.facebook.com
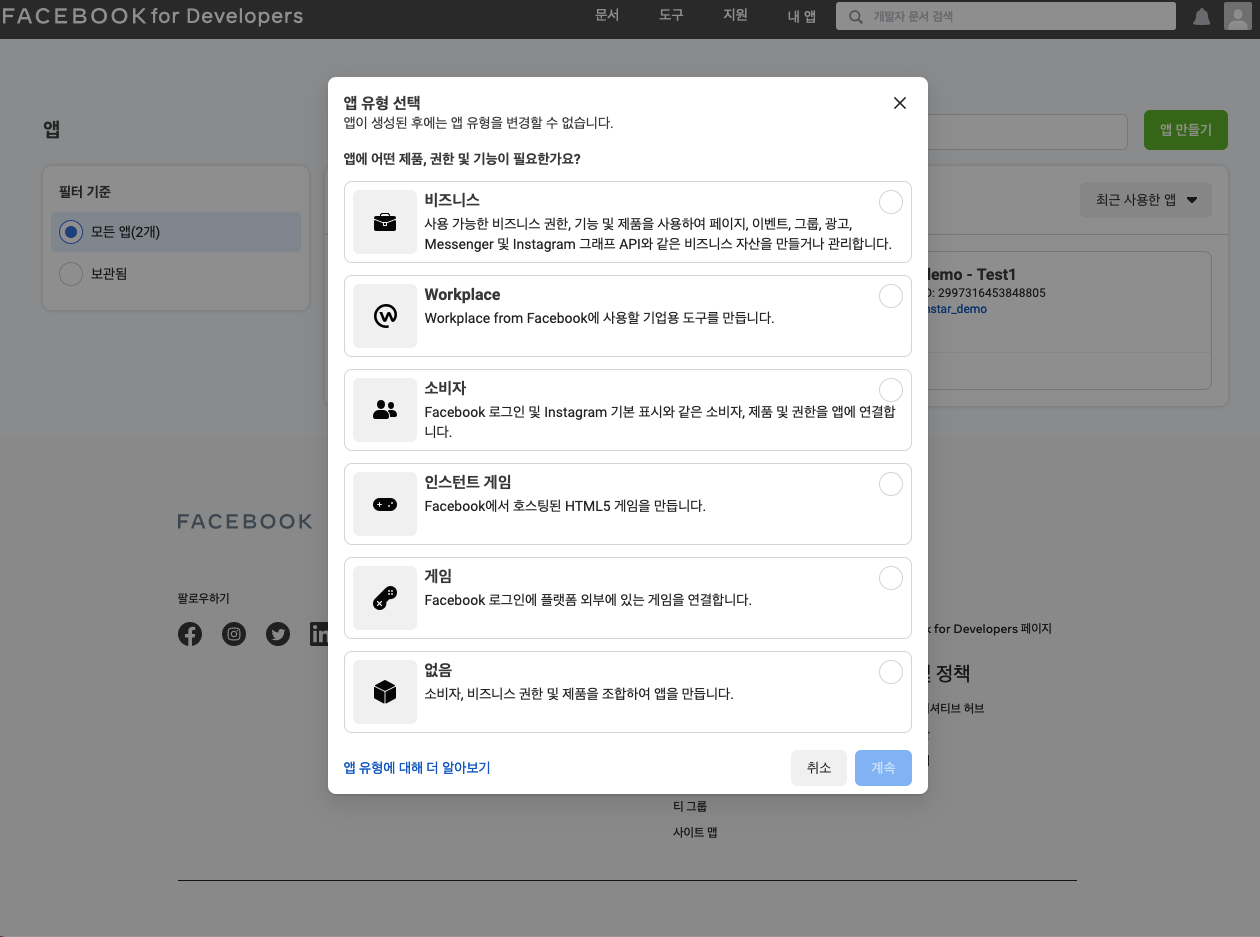
로 들어오셔서 앱 만들기를 선택합니다.

유형은 본인의 앱에 맞게 선택하시면 됩니다.
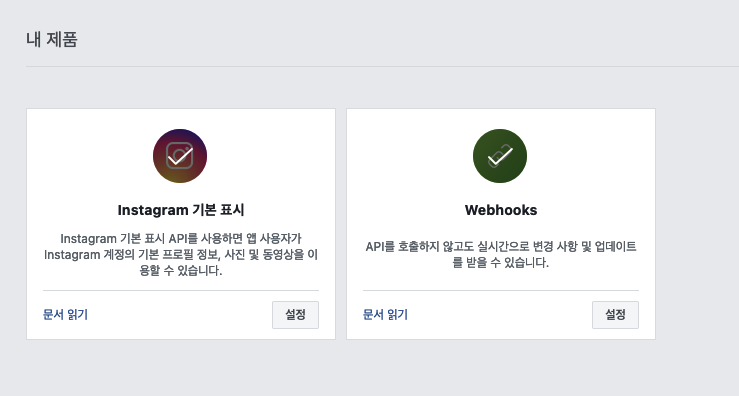
앱을 다 만드신뒤 대시보드로 들어오셔서 인스타그램을 추가해주셔야 합니다.

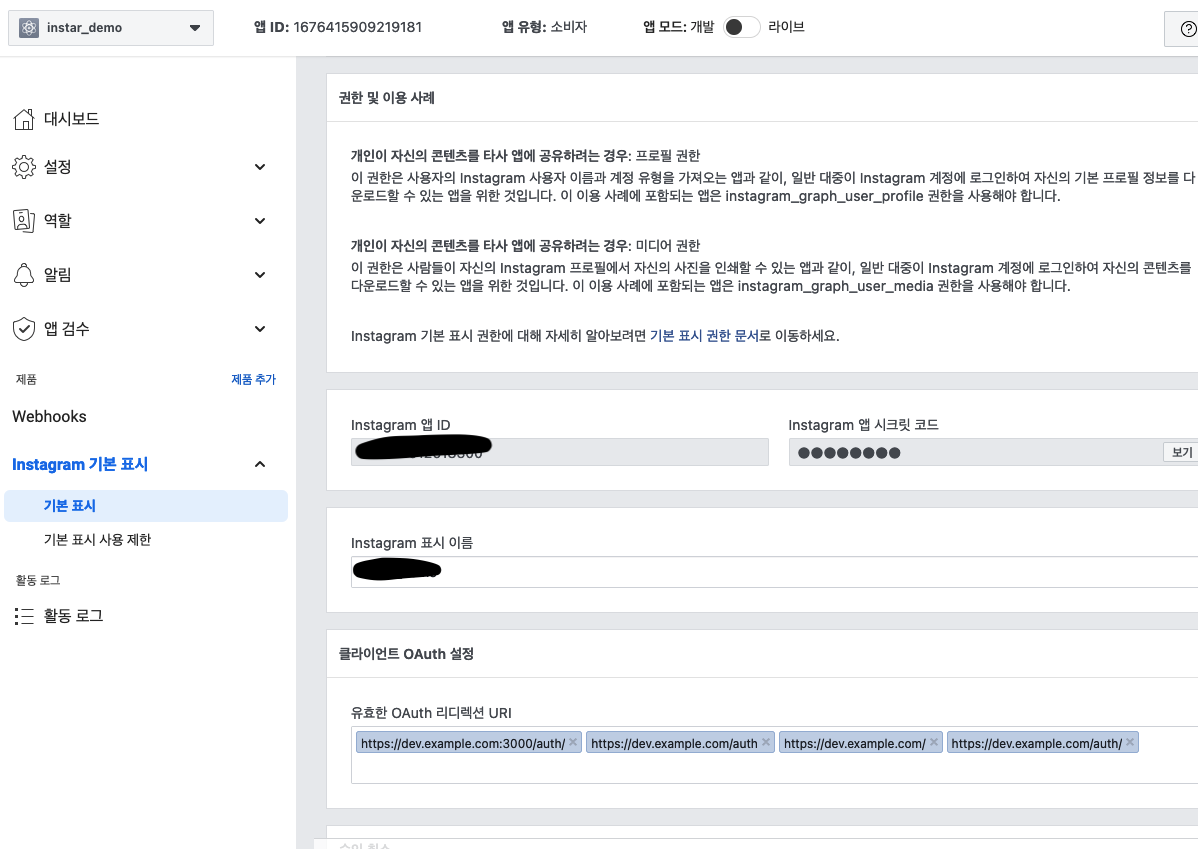
추가 해주셨다면 Instagram 기본 표시로 들어 오셔서 Redirect url 을 등록 하셔야합니다.

요기서 주의하실 점은 실제로 DNS 서버에 있는 URI 가 아닌 저희가 로컬호스트에서 임의로 사용해줄 URL 입니다.
터미널로 이동하신뒤
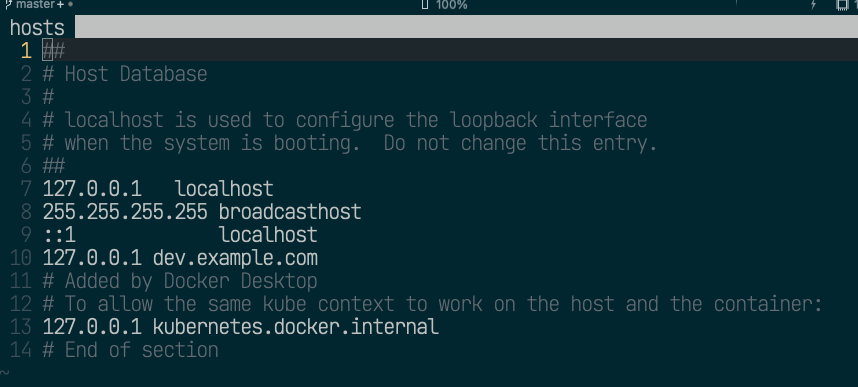
sudo vi /etc/host
이런창이 생성됩니다.
127.0.0.1 에 로컬에서 사용할 임의의 도메인을 설정합니다.
이렇게 등록해주시면 리액트가 아닌 환경은 설정이 끝났습니다.
React https로 시작하기
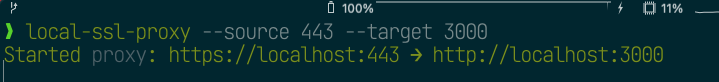
저희는 npm 라이브러리 local-ssl-proxy 를 이용하여 3000 번 포트를 443 포트로 바꿔 https 처럼 이용할예정입니다.
https://www.npmjs.com/package/local-ssl-proxy
local-ssl-proxy
Simple SSL HTTP proxy using a self-signed certificate. Intended for local development only.
www.npmjs.com

터미널에서 다음과 같이 입력하시면 react가 3000포트로 시작되는걸 proxy를 이용하여 443 포트로 변경합니다.

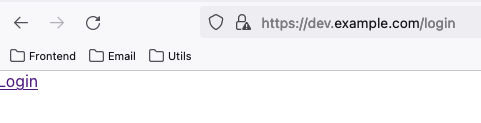
그런다음 아까 /etc/hosts 에서 등록했던 도메인 주소로 접속하면 https 로 잘 들어와진것을 확인할 수 있습니다.
저는 임의의 로그인 버튼을 a태그로 만들었는데 instagram oauth 로 연결되게 href 를 설정했습니다 그 설정은 다음과 같습니다.
import React from 'react';
const App = () => {
const code = new URL(window.location.href).searchParams.get('code');
const clientCode = '357017612618300';
const redirectUri = 'https://dev.example.com/auth';
const url = `https://api.instagram.com/oauth/authorize?client_id=${clientCode}&redirect_uri=${redirectUri}/&scope=user_profile,user_media&response_type=code`;
return <a href={url}>Login</a>;
};
export default App;
아까 등록한 클라이언트 코드를 url 주소 쿼리 값으로 넣어줘야 합니다. 그리고 redirect_uri 에는 코드 값을 리턴받을 uri 를 넣어주시면 됩니다.
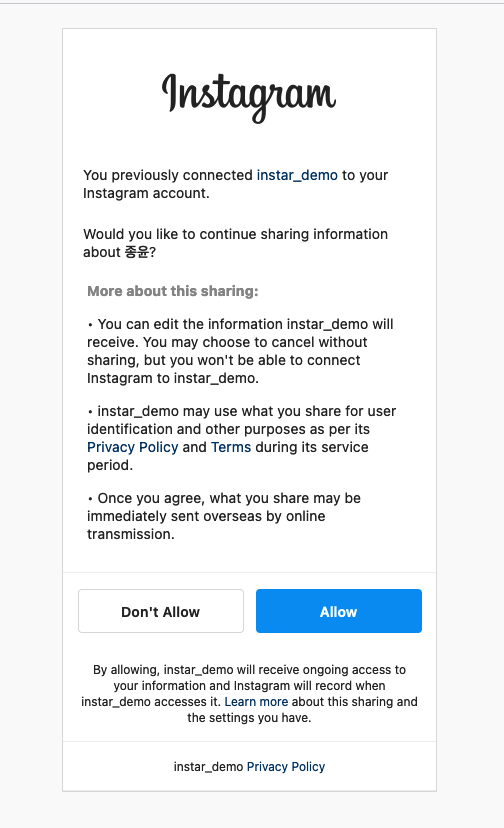
그리고 나서 로그인 버튼을 누르면 다음 과 같이 인스타그램 로그인 창이 뜹니다.

동의하기를 누르시면
https://dev.example.com/auth/?code=AQCxfnQTYYeDazEViGhX_G7ViUJgFxrMKqxYIC9hZLyJByJQqa8VTSy8YsmqS0QOOth_UOWhmWd6MrE01RHuhtir_lV0Aq2t3_ly-8Pj1r_4dQtpxdVmNxrP5JdWTCZtZhpX5rPHn1NicQsMAiswd6SUS2bfgLMA8Bub7hmFdq1W5hoJbFHXW2AfSagGEptSkNW_D23jTT7ZT4mn0W2wACfv_R1ZA#_
리턴된 URL .../?code= 하고 뒤게 인스타그램에서 보내준 인가코드를 확인 할 수 있습니다.
그럼 이 코드를 이용해서 사용 자 피드의 사진을 가지고 오겠습니다.
인스타그램 코드로 Axios 보내기
npm install --save axios-oauth-client axios-token-interceptor axios
프론트엔드에서 Axios를 보내기 위해서 oatuh clinet 가 필요한대 제가 이걸 하지 않고 그냥 axios로 post를 보내다가 수많은 CORS 에러에 좌절했습니다.

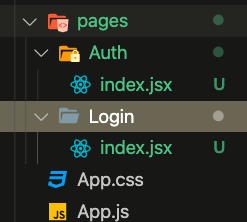
로그인 버튼을 담당한 Login 폴더 위에 전달받은 코드를 이용해서 피드 사진을 가져 오기 위한 Auth 폴더를 만들어 줍니다.
Auth 에서 필요한것들은 client id, client secret 이 필요합니다. 인스타그램 앱 기본표시에서 확인하실수 있습니다.
import React, { useEffect, useState } from "react";
import axios from "axios";
import oauth from "axios-oauth-client";
const clientId = 00000;
const clientSecret = "";
const redirectUri = "https://dev.example.com/auth/";
const mediaUrl = `/media?fields=id,media_type,media_url,username&access_token=`
const Auth = () => {
const [userId, setUserId] = useState("");
const [accessToken, setAccessToken] = useState("");
const [imageUrl, setImageUrl] = useState('');
const postInstaOauth = async (code) => {
try {
const url = "https://api.instagram.com/oauth/access_token";
const getOwnerCredentials = oauth.client(axios.create(), {
url,
client_id: clientId,
client_secret: clientSecret,
code,
grant_type: "authorization_code",
redirect_uri: redirectUri,
});
const data = await getOwnerCredentials();
setUserId(data["user_id"]);
setAccessToken(data["access_token"]);
return true;
} catch (error) {
return false;
}
};
const getMediaDataByUser = () => {
try {
console.log(`https://graph.instagram.com/${userId}${mediaUrl}${accessToken}`);
axios.get(`https://graph.instagram.com/${userId}${mediaUrl}${accessToken}`).then((res) => {
setImageUrl(res.data.data[0]['media_url']);
}).catch((error) => {
console.error(error);
})
} catch (error) {
}
}
useEffect(() => {
const code = new URL(window.location.href).searchParams.get("code");
if (code) {
postInstaOauth(code);
}
return () => {
console.log("end");
};
}, [postInstaOauth]);
return (
<div>
<a href="https://api.instagram.com/oauth/authorize?client_id=357017612618300&redirect_uri=https://dev.example.com/auth/&scope=user_profile,user_media&response_type=code">
Login
</a>
<p>{`access_token: ${accessToken}`}</p>
<p>{`user_id: ${userId}`}</p>
<button onClick={getMediaDataByUser}>get feed data</button>
<p>{imageUrl}</p>
{imageUrl && <img src={imageUrl} alt=""/>}
</div>
);
};
export default Auth;
이코드를 설명드리자면 useEffect로 인스타 그램 로그인이 끝나고 auth 페이지로 이동되었을때 도메인주소 파라미터에서 code 값이 있는지 확인합니다. 그리고 code 값이 있으면 postInstaOauth 함수를 호출합니다.
postInstaOauth 에서 user id와 access token을 발급받습니다.

그럼 액세스토큰과 유저아이디 데이터를 잘 받아왔습니다.
그리고나서 get feed data 버튼의 onclick 이벤트에 함수로 getMediaDataByuser 함수에서 받아온 유저 아이디와 토큰을 사용하여
사용자 피드의 1번 게시글을 가져온뒤 그 이미지를 밑에 띄워줍니다.
이렇게 잘 마무리가 된것을 알수가 있습니다!!
혹시 진행하시다가 잘안되시는 부분이 있으시면 댓글로 알려주시면 제가아는선에서 답변드리겠습니다.
'React' 카테고리의 다른 글
| Firebase 로 소셜로그인 연동하기 (2) | 2021.08.15 |
|---|---|
| React 로 Youtube api 연동하기 (0) | 2021.08.14 |
| React 주요 명령어 알아보기 (0) | 2021.07.19 |
| react 로 만드는 트위터 클론 코딩 - 7(Chorme) (0) | 2021.02.22 |
| react 로 만드는 트위터 클론 코딩 - 6(더미데이터 로그인) (0) | 2021.02.22 |
댓글
이 글 공유하기
다른 글
-
Firebase 로 소셜로그인 연동하기
Firebase 로 소셜로그인 연동하기
2021.08.15 -
React 로 Youtube api 연동하기
React 로 Youtube api 연동하기
2021.08.14 -
React 주요 명령어 알아보기
React 주요 명령어 알아보기
2021.07.19 -
react 로 만드는 트위터 클론 코딩 - 7(Chorme)
react 로 만드는 트위터 클론 코딩 - 7(Chorme)
2021.02.22