https://codepen.io
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
자바스크립트 개발자들이라면 한번쯤은 보셨을 겁니다.
웹브라우저에서 자바스크립트 코드를 동작하게 미리보기가 가능하게끔 해주는 사이트 입니다.
사실 웹브라우저는 React 에서 사용하는 JSX 문법이나 최신 javascript 의 문법을 알아 듣지 못합니다.
그래서 Babel 이라는 것이 코드를 웹브라우저 가 이해 할수 있게 Convert 합니다.

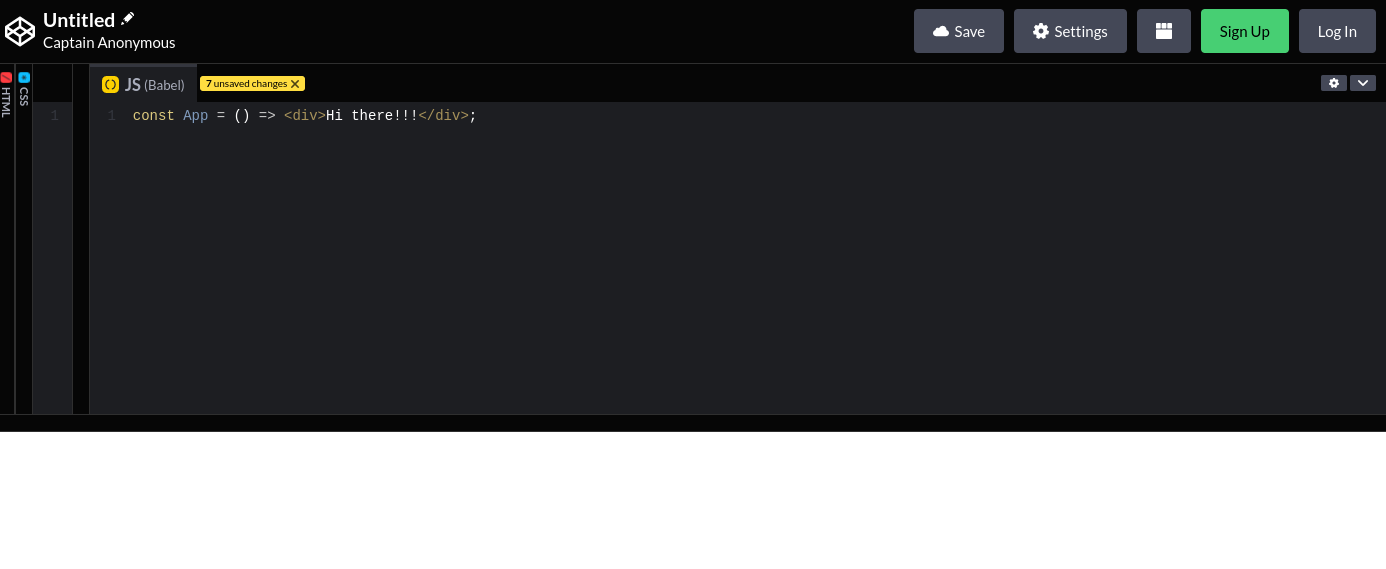
javascript 의 preprocessor 설정을 Babel로 변경한뒤 Jsx 문법 코드를 적어보겠습니다.

어떻게 이런일이 가능한지 내부적인 동작원리를 파헤쳐 보겠습니다.
동작원리

json data 로 제가 입력한 코드를 문자열로 서버로 전송합니다.

서버에서는 babel 로 변환된 문자열을 return 해줍니다.
이렇게 해서 최신 javascript 문법이 에러 없이 정상적으로 동작하는 것처럼 보여지는 것이였습니다.
이것을 활용하면 많은 재밌는 것들을 해볼 수 있을 것 같네요