Typescript Class
stShorthand Initialization
typescript에서 class의 생성자를 좀 더 짧게 생성하는 법을 알아보겠습니다.
Origin
class Department {
private id: string;
public name: string;
constructor(id: string, name: string) {
this.id = id;
this.name = name;
}
}
Short
class Department {
constructor(private id: string, public name: string) {
}
describe() {
console.log(`Department (${this.id}): ${this.name}`);
}
}
constructro 파라미터에 private , public, readonly 같은 속성들을 넣어주면 this.id = id를 안 해주어도 바로 바인딩이 가능합니다.
ReadOnly
read only property는 constructor로 처음 초기화 한 이후에 그 속성 값을 더 이상 변경하지 못합니다.
class Department {
constructor(private readonly id: string, public name: string) {
}
describe() {
console.log(`Department (${this.id}): ${this.name}`);
}
changeId(id: string) {
this.id = id; // Error : read only property
}
}changeId로 id 값을 받아 this.id 값을 변경하려고 하면 readonly 속성 때문에 컴파일 에러가 발생합니다.
상속
OOP 를 아시는 분들이라면 한 번씩은 들어봤을 법한 단어 상속입니다.
typescript에서는 extends keyword를 사용해 부모 클래스를 상속받습니다.
class Department {
constructor(private readonly id: string, public name: string) {
}
describe() {
console.log(`Department (${this.id}): ${this.name}`);
}
}
class ITDepartment extends Department {
admins: string[];
constructor(id: string, admins: string[]) {
super(id, 'IT');
this.admins = admins;
}
}
class AccountingDepartment extends Department {
constructor(id: string, private reports: string[]) {
super(id, 'Accounting');
}
addReport(text: string) {
this.reports.push(text);
}
getReports() {
console.log(this.reports);
}
}
const it = new ITDepartment('d1', ['john', 'jane']);
console.log(it);
const accounting = new AccountingDepartment('d2', []);
accounting.addReport('Something went wrong');
accounting.getReports();
상속받고 나서 생성자가 없다면 부모의 생성자를 그대로 사용합니다. 하지만 자식이 부모와 다른 생성자를 사용하고 싶을 땐
부모의 생성자를 super로 파라미터 값을 넘겨줘야 합니다.
Getter & Setter
class AccountingDepartment extends Department {
private lastReport: string;
get mostRecentReport() {
if (this.lastReport) {
return this.lastReport;
}
throw new Error('No report found.');
}
set mostRecentReport(value: string) {
if (!value) {
throw new Error('Please pass in a valid value!');
}
this.addReport(value);
}
constructor(id: string, private reports: string[]) {
super(id, 'Accounting');
this.lastReport = reports[0];
}
addEmployee(name: string) {
this.employees.push(name);
}
addReport(text: string) {
this.reports.push(text);
this.lastReport = text;
}
getReports() {
console.log(this.reports);
}
}
const accounting = new AccountingDepartment('d2', []);
accounting.addReport('Something went wrong');
accounting.getReports();
accounting.addReport('Something went wrong again');
accounting.mostRecentReport = 'Something went wrong again again';
console.log(accounting.mostRecentReport);
getter 와 setter 는 private 한 멤버 변수의 값에 접근하기 위해 좀더 캡슐화를 잘 하기 위한 목적으로 사용합니다.
하지만 무분별한 getter setter 를 남발하면 오히려 독이 될수 있기 때문에 상황에 맞춰서 잘 쓰는게 좋을것 것 같네요
사용법은 간단합니다. get 과 set keyword 를 사용해 메소드 명 앞에 붙여줍니다. 그리고 getter 는 class.method 로 호출합니다.
setter 는 class.method = value 로 사용합니다.
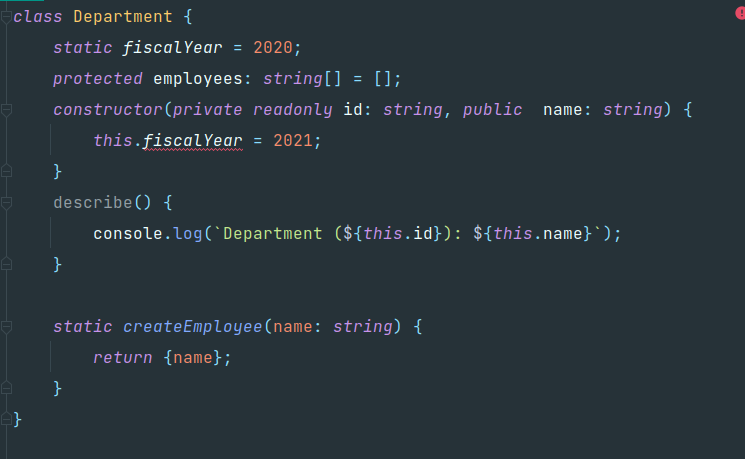
Static
class Department {
static fiscalYear = 2020;
protected employees: string[] = [];
constructor(private readonly id: string, public name: string) {
}
describe() {
console.log(`Department (${this.id}): ${this.name}`);
}
static createEmployee(name: string) {
return {name};
}
}
const d = Department('1', 'jongyun');
console.log(Department.fiscalYear);
static 은 마치 Namesapce 처럼 작동한다. className.staticName 로 써 호출 할수 있다.
static 을 사용할때 주의 할점

다음과 같이 this.fiscalYear 로 접근하려고 하면 에러 가 발생한다. static property 에 접근하려면 this 가 아닌 class 로 접근해야 한다.

이렇게 접근해야 하는 이유는 static property 는 instance 에서 분리되었기 때문 입니다.
Instance 가 무엇이냐 ?
여러 상태의 클래스가 동시에 필요할 때는 클래스 앞에 new 를 붙여서 클래스의 복제본을 만들어서 서로 다른 상태를 유지 할 수 있다. 클래스의 복제본을 인스턴스 라고 한다.
static 은 클래스의 복제본 = 인스턴스 와 는 분리된 개념 이기 때문에 this 로 접근이 불가능하다.
'TypeScript' 카테고리의 다른 글
| Advanced Typescript - 타입스크립트 좀더 깊게 알아보기 (1) | 2021.11.28 |
|---|---|
| Typescript Interface (0) | 2021.11.28 |
| typeorm database migration (0) | 2021.06.24 |
| Nestjs 에서 Swagger 사용하기 (0) | 2021.06.24 |
| Nest js implements, injectable(DI) 알아보기 (0) | 2021.06.24 |
댓글
이 글 공유하기
다른 글
-
Advanced Typescript - 타입스크립트 좀더 깊게 알아보기
Advanced Typescript - 타입스크립트 좀더 깊게 알아보기
2021.11.28 -
Typescript Interface
Typescript Interface
2021.11.28 -
typeorm database migration
typeorm database migration
2021.06.24 -
Nestjs 에서 Swagger 사용하기
Nestjs 에서 Swagger 사용하기
2021.06.24