Typescript + Next.js 에서 Test 환경 설정하기
조금씩 덩치가 커져가는 프론트 엔드 환경에서 이제 테스트 코드는 선택이 아닌 필수가 되어 가고 있습니다.
그렇다 보니 end to end 테스트 unit 테스트 같은 많은 테스트 가 쏟아지고 있는데요 오늘 설정 할 환경 설정은 unit test 입니다.
Jest + Enzyme 조합을 사용 해서 테스트를 해볼 예정입니다.
Jest + React Test Lib 을 더 많이 사용 하시는 것 같지만 저는 공부 목적으로 Enzyme 을 선택 하였습니다.
Enzyme 과 rtl 의 차이점이 궁금하신 분은 아래 블로그를 참고해주세요
https://medium.com/xebia-engineering/react-testing-library-rtl-vs-enzyme-14b12b4136ed
React-Testing-Library (RTL) vs Enzyme
If you would have asked me a couple of weeks before about the go-to testing library to test ReactJs application, I would have answered…
medium.com
Next.js Using typesciprt
npx create-next-app@latest --ts
CLI 를 사용해 nest.js APP 을 만듭니다.
package.json
...
"devDependencies": {
"@types/enzyme": "^3.10.9",
"@types/jest": "^27.0.1",
"@types/react": "^17.0.19",
"@types/react-dom": "^17.0.9",
"@wojtekmaj/enzyme-adapter-react-17": "^0.6.3",
"enzyme": "^3.11.0",
"jest": "^27.0.6",
"ts-jest": "^27.0.5",
"typescript": "^4.3.5"
},
"jest": {
"moduleNameMapper": {
"\\.(css|less)$": "<rootDir>/__mocks__/styleMock.js"
},
"transform": {
"^.+\\.(ts|tsx)$": "ts-jest"
},
"testMatch": [
"**/__tests__/*.(ts|tsx)"
],
"setupFilesAfterEnv": [
"<rootDir>/jest.setup.ts"
],
"testPathIgnorePatterns": [
"./.next/",
"./node_modules/"
],
"globals": {
"ts-jest": {
"tsconfig": "tsconfig.jest.json"
}
}
}
...devDependency 와 jest 를 package.json 에 추가해주세요
npm install
추가 한 뒤 설치 해줍니다.
jest.setup.ts
test 코드를 실행하기 전 어댑터를 주입 해주기 위한 setup 파일 입니다.
테스트 파일 하나하나 에 어댑터를 명시적으로 적어줘도 되지만 DRY! 원칙을 지키기 위해서 setup 파일로 따로 빼줍니다.
import { configure } from 'enzyme';
import ReactAdapter from '@wojtekmaj/enzyme-adapter-react-17';
configure({ adapter: new ReactAdapter() });
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"strict": false,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true
},
"include": [
"next-env.d.ts",
"**/*.ts",
"**/*.tsx"
],
"exclude": [
"node_modules"
]
}
tsconfig.jest.json
{
"extends": "./tsconfig.json",
"compilerOptions": {
"jsx": "react"
}
}
.babelrc
{
"env": {
"development": {
"presets": ["next/babel"]
},
"production": {
"presets": ["next/babel"]
},
"test": {
"presets": ["@babel/env", "@babel/react"]
}
}
}
.eslintrc.json
{
"env": {
"development": {
"presets": ["next/babel"]
},
"production": {
"presets": ["next/babel"]
},
"test": {
"presets": ["@babel/env", "@babel/react"]
}
}
}
.prettierrc
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80,
"arrowParens": "avoid"
}
CSS 관련하여 에러가 나시는 분들은 root dir 에서 __mocks__ 폴더를 만드 신뒤
styleMock.js
// __mocks__/styleMock.js
module.exports = {};
그리고 이제 대망의 테스트 폴더와 테스트 코드를 작성 해보겠습니다.
root dir 에서 __test__ 폴더를 만드 신뒤 index.test.tsx 를 만들어 주세요
jest 의 watch 모드 에서는 .test.js jsx ts tsx 확장자의 파일들 을 바라 봅니다.
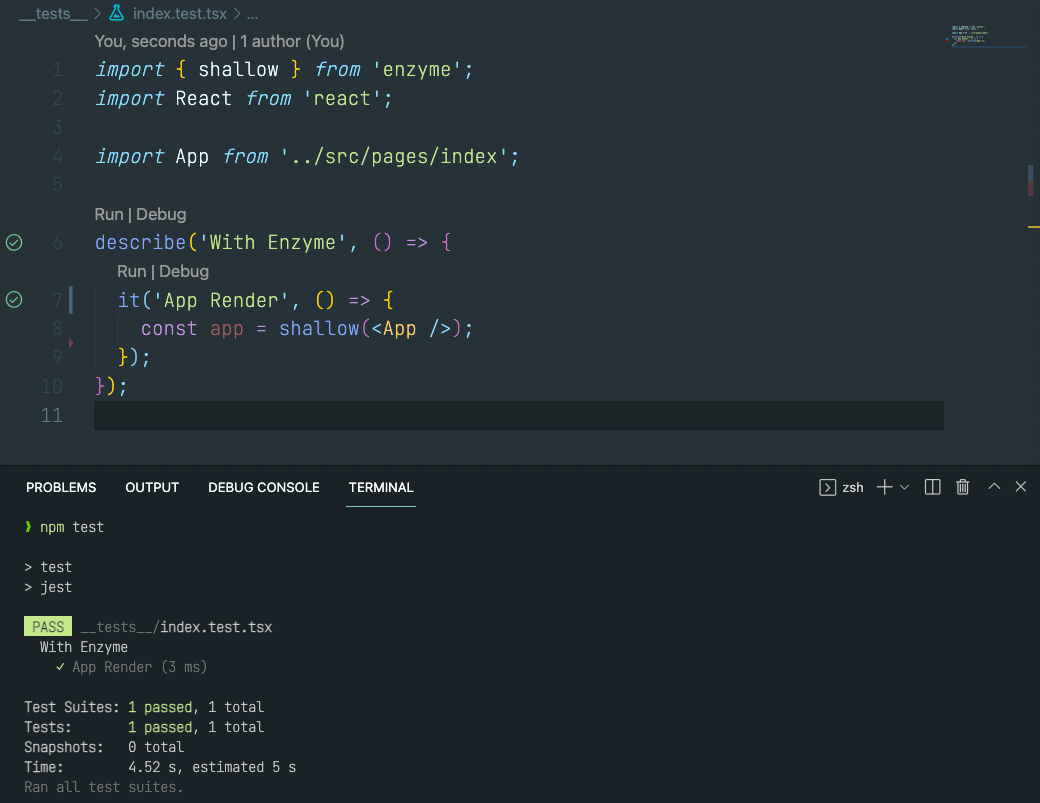
import { shallow } from 'enzyme';
import React from 'react';
import App from '../src/pages/index';
describe('With Enzyme', () => {
it('App Render', () => {
const app = shallow(<App />);
});
});
PASS 라고 초록불이 떳습니다.
이 파일의 설정들이 너무 길거나 지루하게 느껴지신다면 보일러 플레이트 github 주소를 아래 남기겠습니다.
https://github.com/arcatdmz/nextjs-with-jest-typescript
GitHub - arcatdmz/nextjs-with-jest-typescript: A very simple example of Next.js-based website with Jest tests, all written in Ty
A very simple example of Next.js-based website with Jest tests, all written in TypeScript - GitHub - arcatdmz/nextjs-with-jest-typescript: A very simple example of Next.js-based website with Jest t...
github.com
'React' 카테고리의 다른 글
| React 에서 라이브러리 없이 이미지 슬라이드 구현하기 (0) | 2021.12.13 |
|---|---|
| Firebase 로 소셜로그인 연동하기 (2) | 2021.08.15 |
| React 로 Youtube api 연동하기 (0) | 2021.08.14 |
| React 에서 서버 없이 인스타그램 API 연동하고 피드 가져오기 (3) | 2021.08.08 |
| React 주요 명령어 알아보기 (0) | 2021.07.19 |
댓글
이 글 공유하기
다른 글
-
React 에서 라이브러리 없이 이미지 슬라이드 구현하기
React 에서 라이브러리 없이 이미지 슬라이드 구현하기
2021.12.13 -
Firebase 로 소셜로그인 연동하기
Firebase 로 소셜로그인 연동하기
2021.08.15 -
React 로 Youtube api 연동하기
React 로 Youtube api 연동하기
2021.08.14 -
React 에서 서버 없이 인스타그램 API 연동하고 피드 가져오기
React 에서 서버 없이 인스타그램 API 연동하고 피드 가져오기
2021.08.08