react 로 만드는 트위터 클론 코딩 - 1
728x90
해당 프로젝트를 만들 폴더를 만들어 주신 다음 해당폴더로 이동
$ npm init -y
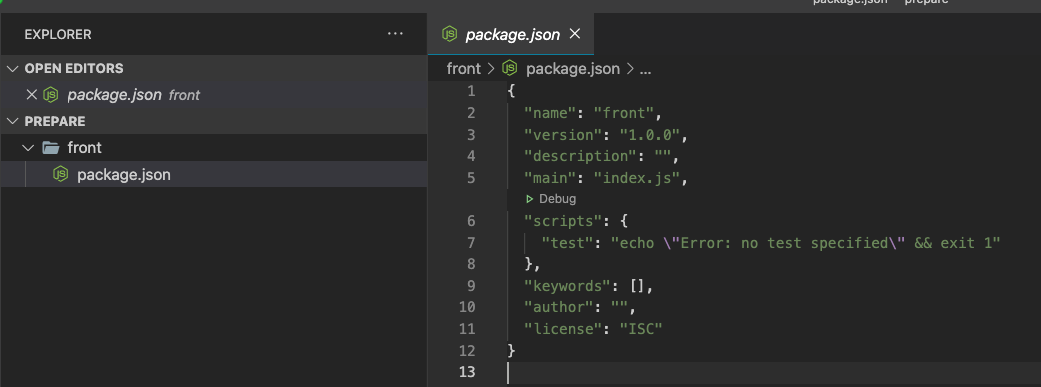
해당 package.json 파일을 생성합니다.

이 프로젝트에서는 next.js 를 사용할 것이고 next.js 는 9버전을 사용합니다.
next.js 는 react를 사용한 프레임 워크 입니다.
$ npm i next@9
"scripts": {
"dev": "next"
},
next를 설치하신 다음 package.json 에서 dev를 추가합니다.

pages 라는 폴더를 만들고 index.js 파일을 만들어줍니다.
const Home = () => {
return (
<div>Hello next</div>
)
}
export default Home;
index.js 파일 안의 내용을 다음과 같이 작성합니다.
보통 react에서 .jsx 파일의 경우 import React from 'react' 를 사용해야 return () 안에서 <div> 태그 등과 같은 것들을 사용할 수 있는데
next 는 필요로 하지 않습니다.
그이유는 pages 라는 폴더를 탐색해서 각각의 js 파일들을 개별적인 페이지로 만들어 줍니다.
pages 라는 폴더의 이름은 고정적으로 pages 여야 합니다.
$ npm run dev
를 하시면 페이지가 정상적으로 작동하는걸 볼수 있습니다.

728x90
'React' 카테고리의 다른 글
| react 로 만드는 트위터 클론 코딩 - 4 (반응형 그리드) (0) | 2021.02.21 |
|---|---|
| react 로 만드는 트위터 클론 코딩 - 3 (Antd, Styled Component) (0) | 2021.02.21 |
| react 로 만드는 트위터 클론 코딩 - 2 (0) | 2021.02.19 |
| todo-app 2 (0) | 2021.01.11 |
| todo-app 만들기 (0) | 2021.01.10 |
댓글
이 글 공유하기
다른 글
-
react 로 만드는 트위터 클론 코딩 - 3 (Antd, Styled Component)
react 로 만드는 트위터 클론 코딩 - 3 (Antd, Styled Component)
2021.02.21 -
react 로 만드는 트위터 클론 코딩 - 2
react 로 만드는 트위터 클론 코딩 - 2
2021.02.19 -
todo-app 2
todo-app 2
2021.01.11 -
todo-app 만들기
todo-app 만들기
2021.01.10