react 로 만드는 트위터 클론 코딩 - 4 (반응형 그리드)
728x90
메뉴 아이템에 해시태그 를 검색할 수 있는 Input 태그를 넣어줍니다.
import { Menu, Input } from 'antd';<Menu.Item>
<Input.Search />
</Menu.Item>
버튼이 위에 딱 달라붙어 있어서 버튼의 색상을 변경하고 중간으로 배치하기 위해서 수정합니다.
<Menu.Item>
<Input.Search enterButton style={{ verticalAlign: 'middle' }} />
</Menu.Item>

다음은 그리드를 사용하려고 합니다.
antd 에서는 Row 와 Col 이라는걸 지원합니다.
import { Menu, Input, Row, Col } from 'antd';
보통 CSS 디자인을 하실때 크게 2분류로 나뉘는데 반응형과 적응형
- 반응형: 모바일 부터 시작해서 데스크탑 까지 점점 크기를 늘려가며 크기에 맞게 컴포넌트를 배치
- 적응형: 모바일 따로 태블릿따로 데스크탑 따로
어떤걸 선택하시든 모바일 부터 디자인 하는걸 추천드립니다.
import React from 'react';
import PropTypes from 'prop-types';
import Link from 'next/link';
import { Menu, Input, Row, Col } from 'antd';
const AppLayout = ({ children }) => {
return (
<div>
<Menu mode="horizontal">
<Menu.Item>
<Link href="/">Home</Link>
</Menu.Item>
<Menu.Item>
<Link href="/profile">프로필</Link>
</Menu.Item>
<Menu.Item>
<Input.Search enterButton style={{ verticalAlign: 'middle' }} />
</Menu.Item>
<Menu.Item>
<Link href="/signup">회원가입</Link>
</Menu.Item>
</Menu>
<Row>
<Col xs={24} md={6}>
왼쪽메뉴
</Col>
<Col xs={24} md={12}>
{children}
</Col>
<Col xs={24} md={6} />
</Row>
</div>
// <div>
// <div>공통메뉴</div>
// {children}
// </div>
);
};
AppLayout.propTypes = {
// children 이 react 의 화면의 그리는 node type 인지 검사합니다.
// typescript 를 사용하면 검사 안해도됨.
children: PropTypes.node.isRequired,
};
export default AppLayout;
- xs: 모바일
- sm: 태블릿
- md: 작은 데스크탑
antd 는 Col을 24개의 줄로 나눕니다.
<Col xs={24} md={6}>
이말이 의미하는 뜻은 모바일일때는 24칸을 전부다 차지하고 작은 데스크탑일때는 6줄만 차지합니다.

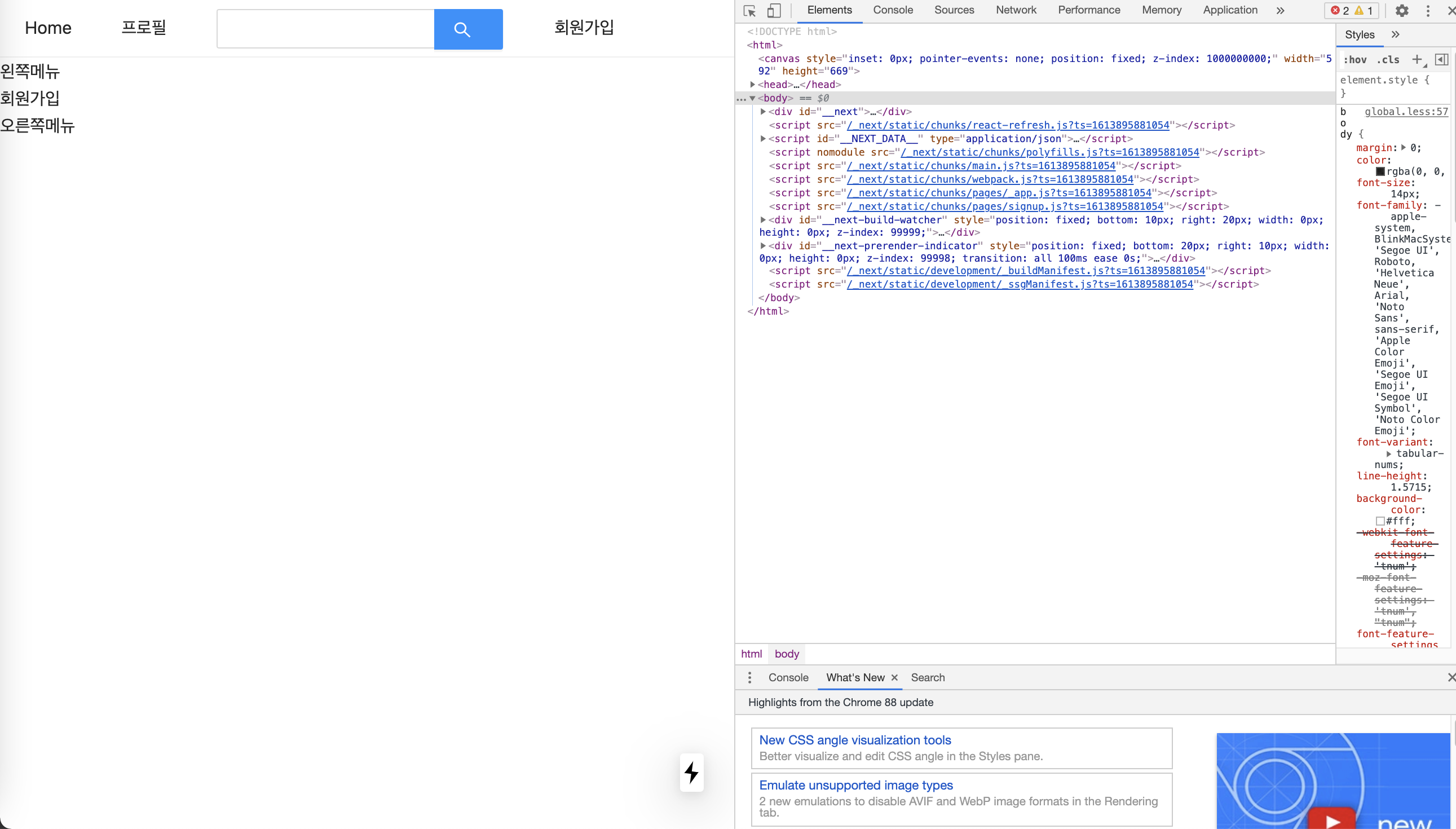
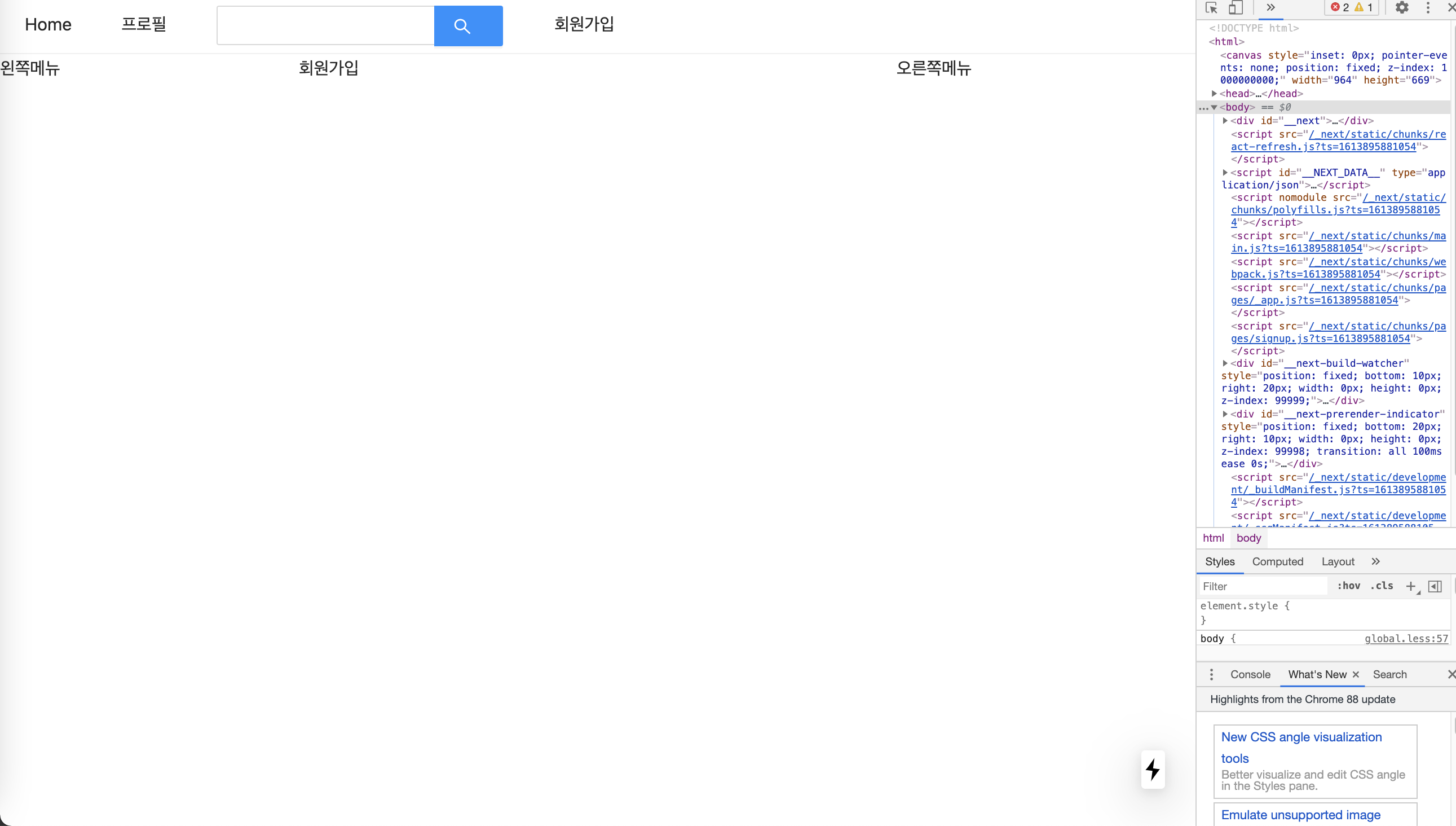
가로가 좁을때

가로가 넓을때
지금은 컬럼 간의 간격 이 없기때문에 간격을 주기 위해서는 gutter 를 사용합니다.

<Row gutter={8}>
<Col xs={24} md={6}>
왼쪽메뉴
</Col>
<Col xs={24} md={12}>
{children}
</Col>
<Col xs={24} md={6}>
오른쪽메뉴
</Col>
</Row>
그리고 오른쪽 메뉴에는 제블로그 주소를 넣어주겠습니다.
<Col xs={24} md={6}>
<a
href="https://popawaw.tistory.com/"
target="_blank"
rel="noreferrer noopener"
>
Made By hajongyn
</a>
</Col>
새창에서 href 주소를 열기위해 target="_blank"를 썻지만 보안의 위협이 있기때문에 아래의 rel="noreferrer noopener" 도 함께 작성해야 합니다.
728x90
'React' 카테고리의 다른 글
| react 로 만드는 트위터 클론 코딩 - 6(더미데이터 로그인) (0) | 2021.02.22 |
|---|---|
| react 로 만드는 트위터 클론 코딩 - 5 (로그인폼, 리렌더링) (0) | 2021.02.22 |
| react 로 만드는 트위터 클론 코딩 - 3 (Antd, Styled Component) (0) | 2021.02.21 |
| react 로 만드는 트위터 클론 코딩 - 2 (0) | 2021.02.19 |
| react 로 만드는 트위터 클론 코딩 - 1 (0) | 2021.02.19 |
댓글
이 글 공유하기
다른 글
-
react 로 만드는 트위터 클론 코딩 - 6(더미데이터 로그인)
react 로 만드는 트위터 클론 코딩 - 6(더미데이터 로그인)
2021.02.22 -
react 로 만드는 트위터 클론 코딩 - 5 (로그인폼, 리렌더링)
react 로 만드는 트위터 클론 코딩 - 5 (로그인폼, 리렌더링)
2021.02.22 -
react 로 만드는 트위터 클론 코딩 - 3 (Antd, Styled Component)
react 로 만드는 트위터 클론 코딩 - 3 (Antd, Styled Component)
2021.02.21 -
react 로 만드는 트위터 클론 코딩 - 2
react 로 만드는 트위터 클론 코딩 - 2
2021.02.19