react 로 만드는 트위터 클론 코딩 - 5 (로그인폼, 리렌더링)
아직 백엔드 서버가 없기 때문에 로그인 폼을 만들고 더미데이터를 이용하여 로그인을 하겠습니다.
import React, { useState } from 'react';
- ./components/AppLayout.js
const AppLayout = ({ children }) => {
const [isLoggedIn, setIsLoggedIn] = useState(false);
상태를 저장할수 있는 isLoggedIn 이라는 걸 만들어 줍니다.
<Row gutter={8}>
<Col xs={24} md={6}>
{isLoggedIn ? <UserProfile /> : <LoginForm />}
</Col>
<Col xs={24} md={12}>
{children}
</Col>
<Col xs={24} md={6}>
<a
href="https://popawaw.tistory.com/"
target="_blank"
rel="noreferrer noopener"
>
Made By hajongyn
</a>
</Col>
</Row>
Login 이 되어있을땐 프로필을 보여주고 로그인이 안되어있으면 로그인 폼을 보여줍니다.
그리고 UserProfile.js 와 LoginForm.js 파일을 AppLayout.js 파일과 같은 폴더에 생성합니다.
..components/AppLayout.js
import UserProfile from '../components/UserProfile';
import LoginForm from '../components/LoginForm';
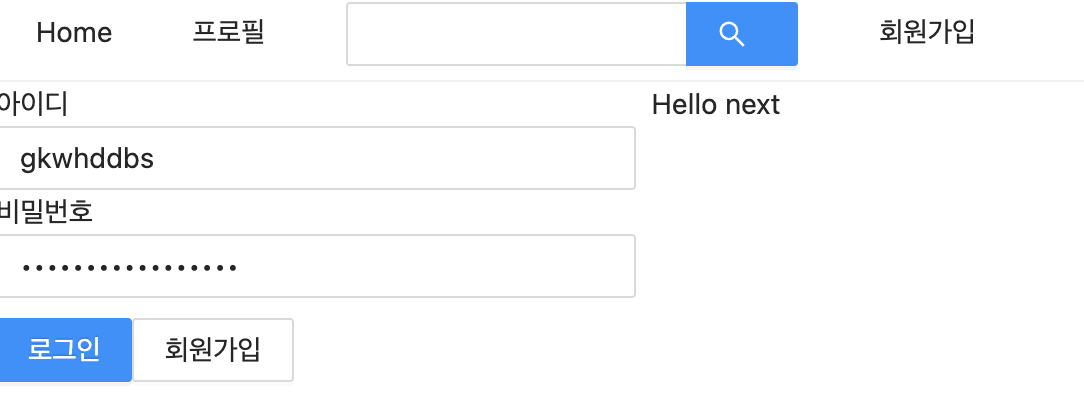
그리고 로그인 폼을 만들어 줍니다.
import React, { useState, useCallback } from 'react';
import { Form, Input, Button } from 'antd';
import Link from 'next/link';
const LoginForm = () => {
const [id, setId] = useState('');
const [password, setPassword] = useState('');
const onChangeId = useCallback(
(e) => {
setId(e.target.value);
},
[id],
);
const onChangePassword = useCallback(
(e) => {
setPassword(e.target.value);
},
[password],
);
return (
<Form>
<div>
<label htmlFor="user-id">아이디</label>
<br />
<Input name="user-id" value={id} onChange={onChangeId} required />
</div>
<div>
<label htmlFor="user-password">비밀번호</label>
<br />
<Input
name="user-password"
value={password}
onChange={onChangePassword}
type="password"
required
/>
</div>
<div>
<Button type="primary" htmlType="submit" loading={false}>
로그인
</Button>
<Link href="/signup">
<a>
<Button>회원가입</Button>
</a>
</Link>
</div>
</Form>
);
};
export default LoginForm;
antd 의 속성들은 공식문서에 가시면 좀더 정확하게 알 수 있습니다.
ant.design/components/overview/
Components Overview - Ant Design
antd provides plenty of UI components to enrich your web applications, and we will improve components experience consistently. We also recommend some great Third-Party Libraries additionally.
ant.design

로그인과 폼사이의 간격이 너무 좁아 여백을 주려고 할때 가끔
<div style={{ marginTop: 10 }}>
<Button type="primary" htmlType="submit" loading={false}>
로그인
</Button>
<Link href="/signup">
<a>
<Button>회원가입</Button>
</a>
</Link>
</div>
div 태그 안에 style로 객체를 주시는 경우가 있는데 react 의 특성상 rerendering 될때 새로 생기기 때문에
새로 생길때마다 객체는 {} === {} false 이기 때문에 계속 새로운 객체를 생성합니다.
그래서 marginTop 부분 때문에 로그인과 회원가입 부분도 새롭게 rerendering 됩니다.
이걸 해결하기 위해서는 styled component를 사용합니다.
import styled from 'styled-components';
const ButtonWrapper = styled.div`
margin-top: 10px
`;<div style={{ marginTop: 10 }}>
...
</div>
div부분을 ButtonWrapper 로 바꿔줍니다.
성능에 크게 문제가 되지 않는 다면 그냥 인라인 스타일을 쓰셔도 상관 없습니다.!! 너무 크게 스트레스 받지 않아도 될거 같아요
antd 컴포넌트를 커스텀하게 바꾸는 방법은
<Input.Search enterButton style={{ verticalAlign: 'middle' }} />
import styled from 'styled-components';
const SearchInput = styled(Input.Search)`
vertical-align: middle;
`;
styled에 소괄호로 컴포넌트 명을 넣어주시면 됩니다.
최적화를 하실때 styled-components 를 사용하기 싫으신 분들도 계실꺼에요 그럴 땐 useMemo 를 사용해 값을 기억해 새로운 객체를 만들지 않게 합니다.
const style = useMemo(() => ({marginTop: 10}), []);
'React' 카테고리의 다른 글
| react 로 만드는 트위터 클론 코딩 - 7(Chorme) (0) | 2021.02.22 |
|---|---|
| react 로 만드는 트위터 클론 코딩 - 6(더미데이터 로그인) (0) | 2021.02.22 |
| react 로 만드는 트위터 클론 코딩 - 4 (반응형 그리드) (0) | 2021.02.21 |
| react 로 만드는 트위터 클론 코딩 - 3 (Antd, Styled Component) (0) | 2021.02.21 |
| react 로 만드는 트위터 클론 코딩 - 2 (0) | 2021.02.19 |
댓글
이 글 공유하기
다른 글
-
react 로 만드는 트위터 클론 코딩 - 7(Chorme)
react 로 만드는 트위터 클론 코딩 - 7(Chorme)
2021.02.22 -
react 로 만드는 트위터 클론 코딩 - 6(더미데이터 로그인)
react 로 만드는 트위터 클론 코딩 - 6(더미데이터 로그인)
2021.02.22 -
react 로 만드는 트위터 클론 코딩 - 4 (반응형 그리드)
react 로 만드는 트위터 클론 코딩 - 4 (반응형 그리드)
2021.02.21 -
react 로 만드는 트위터 클론 코딩 - 3 (Antd, Styled Component)
react 로 만드는 트위터 클론 코딩 - 3 (Antd, Styled Component)
2021.02.21