react 로 만드는 트위터 클론 코딩 - 3 (Antd, Styled Component)
react 에는 미리 컴포넌트에 CSS 스타일을 적용한뒤에 사용하기 위한 Styled Component 라는 기능이 있습니다.
이와 유사한 것으로는 Emotion 이라는게 있습니다 ZeroCho 님의 강의를 듣는도중 실무에서 굳이 고르자면 Emotion을 더 추천하신다고 하네요 서버 사이드 렌더링에서 더유리하다고 하셨습니다.
Emotion - Introduction
Emotion is a library designed for writing css styles with JavaScript. It provides powerful and predictable style composition in addition to a great developer experience with features such as source maps, labels, and testing utilities. Both string and objec
emotion.sh
antd , styled components antd icons 를 사용하기위해 설치 해줍니다.
$ npm i antd styled-components @ant-design/icons
antd 를 통해서 황량한?! 메뉴 페이지를 디자인 해보겠습니다.

보통 디자이너가 아닌경우 디자인을 어떻게 해야할지 고민하는시간이 코드를 작성하는 시간보다 더 길어질 때도 있는데
혼자서 개발하는 경우는 css프레임워크를 통해서 시간을 단축시키도록 합시다!!..
- front/components/AppLayout.js
import React from 'react';
import PropTypes from 'prop-types';
import Link from 'next/link';
import { Menu } from 'antd';
const AppLayout = ({ children }) => {
return (
<Menu mode="horizontal">
<Menu.Item>
<Link href="/">Home</Link>
</Menu.Item>
<Menu.Item>
<Link href="/signup">회원가입</Link>
</Menu.Item>
<Menu.Item>
<Link href="/profile">프로필</Link>
</Menu.Item>
<div>공통메뉴</div>
{children}
</Menu>
);
};
AppLayout.PropTypes = {
// children 이 react 의 화면의 그리는 node type 인지 검사합니다.
// typescript 를 사용하면 검사 안해도됨.
children: PropTypes.node.isRequired,
};
export default AppLayout;
Menu 를 추가하고 다음과 같이 내용을 수정합니다.
하지만 실행해보면 css가 깨진거 같은 모습을 보실 수 있습니다.
Home page , profile page, signup page 에 모두 css 를 적용해주기 위해서는 모든 파일을 담당하는 js 파일을 따로 만들어 줍니다.
/pages/_app.js
import PropTypes from 'prop-types';
import React from 'react';
import 'antd/dist/antd.css';
const App = ({ Component }) => {
return <Component />;
};
App.PropTypes = {
Component: PropTypes.elementType.isRequired,
};
export default App;
App의 이름은 짓고 싶은대로 지어주셔도 됩니다.
중요한점은 index.js 의 return 부분이 _app.js 의 Component로 들어간다는 점입니다.
App은 index의 부모와 같은 역활을 하는 셈입니다.
모든 페이지에서의 공통 부분은 _app.js 에 넣어주시면 되고 특정 컴포넌트 끼리 공통인 아이는 따로 Layout 을 만들어 해당 컴포넌트에 적용 시켜줍니다.
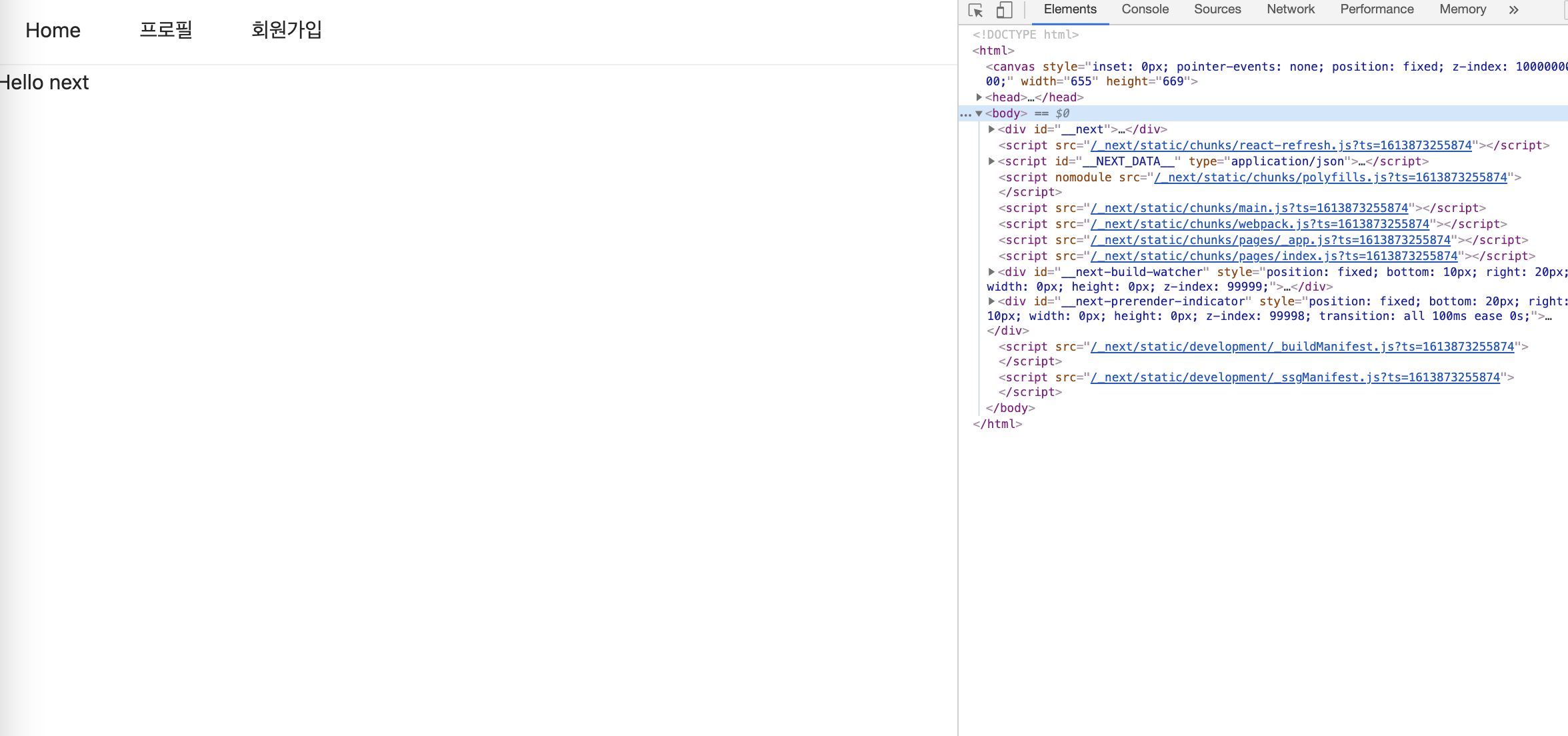
다음은 head입니다.
next 의 좋은점은 script 도 자동으로 불러준다는 점입니다.
하지만 타이틀을 수정하고 싶거나 직접 head부분을 수정하고 싶을땐 next/head 를 사용해야합니다.

-../_app.js
return 안에 다음과 같이 추가합니다.
..
<Head>
<meta charSet="uts-8" />
<title>NodeBird</title>
</Head>
..
마찬가지로 다른 page에서도 page 마다 타이틀을 주고싶다면 다음과 같이 추가해주시면 됩니다.
-pages/signup.js
import React from 'react';
import Head from 'next/head';
import AppLayout from '../components/AppLayout';
const Signup = () => {
return (
<>
<Head>
<title>회원가입</title>
</Head>
<AppLayout>
<div>회원가입</div>
</AppLayout>
</>
);
};
export default Signup;

타이틀이 잘 바뀌었습니다.
'React' 카테고리의 다른 글
| react 로 만드는 트위터 클론 코딩 - 5 (로그인폼, 리렌더링) (0) | 2021.02.22 |
|---|---|
| react 로 만드는 트위터 클론 코딩 - 4 (반응형 그리드) (0) | 2021.02.21 |
| react 로 만드는 트위터 클론 코딩 - 2 (0) | 2021.02.19 |
| react 로 만드는 트위터 클론 코딩 - 1 (0) | 2021.02.19 |
| todo-app 2 (0) | 2021.01.11 |
댓글
이 글 공유하기
다른 글
-
react 로 만드는 트위터 클론 코딩 - 5 (로그인폼, 리렌더링)
react 로 만드는 트위터 클론 코딩 - 5 (로그인폼, 리렌더링)
2021.02.22 -
react 로 만드는 트위터 클론 코딩 - 4 (반응형 그리드)
react 로 만드는 트위터 클론 코딩 - 4 (반응형 그리드)
2021.02.21 -
react 로 만드는 트위터 클론 코딩 - 2
react 로 만드는 트위터 클론 코딩 - 2
2021.02.19 -
react 로 만드는 트위터 클론 코딩 - 1
react 로 만드는 트위터 클론 코딩 - 1
2021.02.19